
Une application hybride, c'est quoi ?
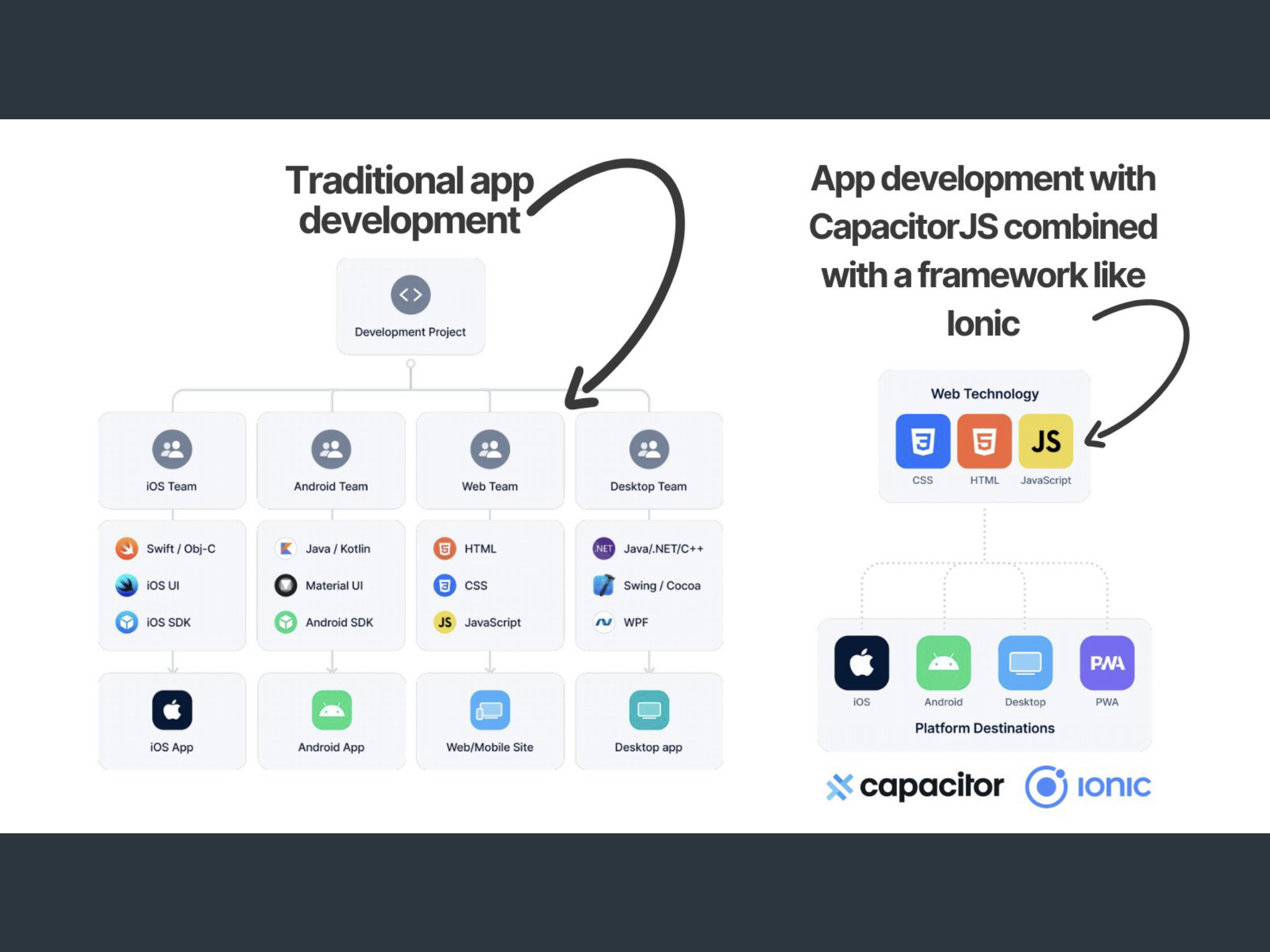
Une application hybride est une application développée avec les technologies du web, c'est-à-dire des pages HTML/CSS et du Javascript. Afin de s'adapter aux différentes tailles d´écran des terminaux mobiles, une application hybride utilise des pages responsives.
A cela s'ajoute des composants (aussi appelés plugins ou SDK) développés dans le langage natif du mobile (iOS ou Android) et encapsulés par un framework Cordova ou, plus récemment, Capacitor.
Aussi à partir du même code, il est possible de fabriquer une application iOS, Android et même, grâce à IONIC, la version Progressive Web App (moyennant quelques adaptations).
Ce qu'il faut savoir c'est qu'au final, une application hybride est quasiment identique à une application native. Les utilisateurs peuvent la télécharger depuis l'Apple Store ou Google Play Store, et grâce aux SDK natifs, cette dernière peut accèder aux mêmes fonctionnalités du téléphone qu'une application native. Ainsi il est possible d'envoyer des notifications push, de gérer la géolocalisation, d'accéder à la caméra de l'appareil...
D'ailleurs, une fois le développement mobile de l'application hybride réalisé, le développeur utilise les logiciels de développement natifs, à savoir Xcode pour iOS et Android studio (pour Android), afin de générer les binaires associés à chaque plateforme mobile.
Venant du développement natif, j'ai longuement refusé d'entendre parler des applications non natives. En effet, pendant longtemps celles-ci étaient lentes, n'offrant pas toutes les possibilités d'une application native, et il était très facile de faire la différence en termes de performance entre une application native et une application hybride.
Mais depuis 2016-2017, les choses ont bien changé avec l'arrivée de nouveaux frameworks de développement et l'évolution du langage HTML5, il est devenu plus difficile de faire la différence entre une application hybride et une application développée en natif. Pour ceux qui voudraient creuser le sujet et qui souhaitent développer une application hybride, voici un lien vers un livre blanc qui creuse le sujet et explique le développement hybride versus le développement natif.
Le framework IONIC Présentation
IONIC est un de ces nouveaux frameworks permettant de réaliser une application hybride à partir d'un seul code source (design compris) et de fabriquer la version iOS, Android, Progressive Web App (web), le tout de manière très rapide et surtout très simple ! (contrairement à d'autres frameworks tel que React Natif). On parle aussi de développement cross-platform mobile. Comme expliqué ci-dessus, IONIC repose sur des composants web reprenant l'ensemble des éléments visuels que l'on peut retrouver sur une application mobile, mais il est aussi possible de créer ses propres composants. IONIC donne bien sûr accès aux fonctions natives des mobiles grâce à ces fameux SDK. Enfin, IONIC permet de construire une version pour le web (et c'est un gros plus) sous forme de Progressive Web App (PWA). Pour ce dernier cas, les composants natifs sont remplacés (lorsque c'est possible) par leurs équivalents web. Pour plus d'informations sur les Progressive Web Apps, Google propose une page d'information. Pour finir et être complet, il est même possible de fabriquer une version dite de bureau, c'est-à-dire qui tournera sur votre PC (Windows ou Linux) ou sur votre Mac grâce au couplage de IONIC avec le framework Electron.
Avantages du développement mobile en hybride
On pourrait résumer l'avantage de concevoir et de développer une application hybride par ces quelques points :
- Un seul développement réellement multiplateforme
- Un seul budget (découle du point précédent)
- Une application hybride peut utiliser les fonctions natives du mobile
- Développement beaucoup plus rapide (2 à 3 fois plus rapide que le natif, d'après mon expérience)
- Performance équivalente (ou quasi équivalente) aux applications natives
Exemples d'applications mobiles hybrides développées
HopHopFood
HopHopFood est une application mobile qui permet de lutter contre le gaspillage alimentaire.
BJJ Strategy
BJJ Strategy est une application mobile pour les pratiquants de BJJ.
Minha Paris
Minha Paris est une application mobile contenant un sidour (Edot HaMizrah hébreu ou phonétique) et reprenant les données de www.minha.org.
B2B Riman
L'application du spécialiste en godets et autres équipements de manutention.
Kiplaid
Kiplaid est une application mobile mettant des avocats en relation.
Mémo - CFC Architecture
L'application est destinée aux étudiants CFC qui veulent réviser leurs cours d'architecture.